웹 기반 관련 업무에 종사하시는 분들은 개발자 도구가 친숙하실거로 생각합니다. Elements 탭에서 CSS를 확인하거나 Console 탭에서 출력된 결과물을 확인하기도 합니다. 저도 웹 개발을 하면서 스크립트 디버깅을 하는 경우가 있는데 그럴 때마다 조금 불편하다는 생각을 하게 되었습니다. 그래서 개발자 도구 꿀팁에 대해 알아보게 되었고 여러분들에게 개발자 도구에서 잘 알려지지 않은 기능을 공유해보려고 합니다.
개발자 도구가 생소하신 분들을 위해 크롬 개발자 도구에 대해 설명하겠습니다. 구글에서 만든 웹 브라우저인 크롬에는 개발을 도와주는 다양한 도구가 기본적으로 제공되는데 이를 개발자도구라고 합니다. 웹 페이지는 많은 요소로 이루어져 있고 이 요소들은 각각 그림, 글, 입력 폼 등 다양한 형태로 존재하게 됩니다. 개발자 도구는 개발자들이 이러한 요소들을 확인하거나 디버깅할 때 자주 사용됩니다.
개발자 도구 실행은
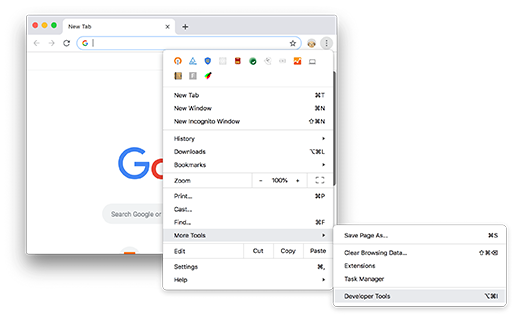
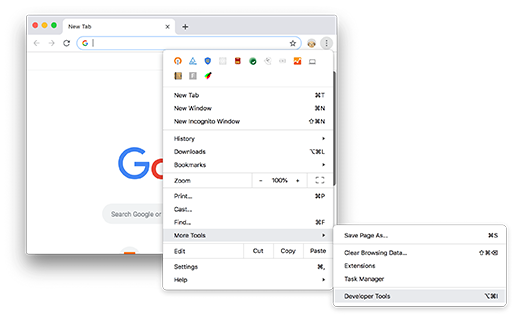
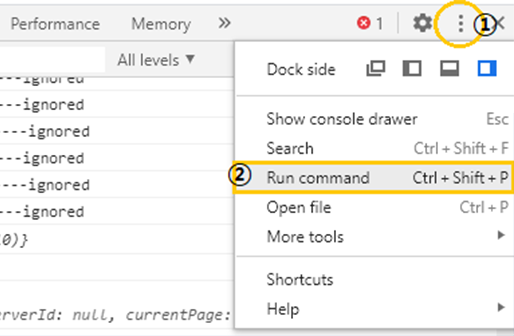
로 실행할 수 있고 아래 사진처럼 [도구 더보기 > 개발자 도구] 를 클릭해서 실행할 수도 있습니다.

[Fig.1] Opening DevTools from Chrome`s main menu (https://developers.google.com/web/tools/chrome-devtools/open)
개발자 도구를 실행하게 되면 여러 가지 패널이 보일 텐데 각 패널의 간략한 특징은 아래와 같습니다.

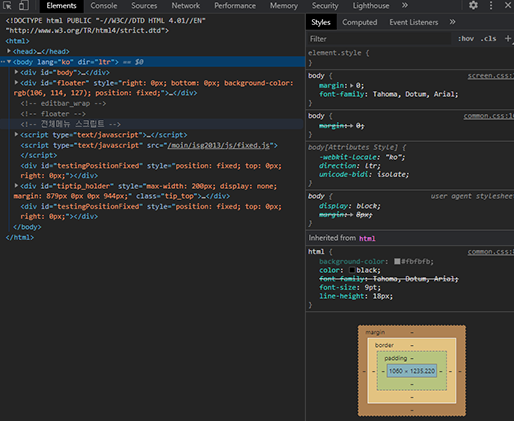
[Fig.2] DevTools screen
- Elements : html/CSS 상태 확인
- Console : 콘솔 (변수 정보를 확인하고 오류 메시지 표시)
- Sources : 스크립트 디버깅 (break point 지정 및 변수 모니터링 등)
- Network : 브라우저에서 발생하는 통신 상태
- Performance(예전 Timeline패널) : 성능 측정
- Memory(예전 Profiles 패널) : 메모리 사용 형태를 작성하고 누수 탐색.
- Application(예전 Resources 패널) : 쿠키 및 스토리지 등의 내용 수집
- Audits : 페이지를 분석하고 최적화를 위한 팁 나열
- Security : Mixed content 이슈, 인증서 문제 등을 디버깅
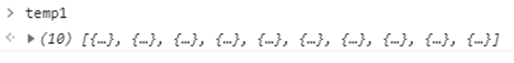
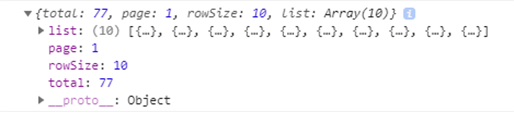
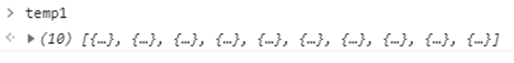
[Fig.3] Console log
Console 패널에서 호출 결과를 확인하기 위해 위의 그림처럼 출력하는 경우가 많이 있습니다. 이때 결과로 나온 Object를 복사하고 싶다면 어떻게 할까요? 보통 그냥 drag 해서 선택한 다음 Ctrl + c, Ctrl + v 로 복사하는데 이러면 나중에 다시 정리해야 하고 결과값이 많은 Object의 경우 하나하나 펼쳐주지 않으면 [...]이 복사 될 수 있습니다. 이런 불편함을 없애주는 copy이라는 메소드가 있는데 이 메소드를 사용하면 객체가 클립보드에 저장됩니다. 하지만 변수에 담기지 않은 상태, 즉 이미 로깅된 객체는 copy에 바로 담을 수 없고 변수로 지정을 해줘야 합니다.
예시
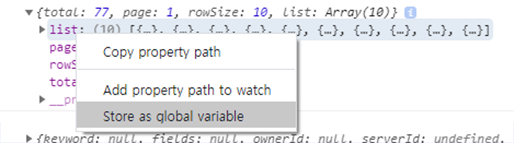
1. 내가 지정하고 싶은 객채에 오른쪽 마우스를 클릭 후 Store as global variable 선택
[Fig.4] Select 'Store as global variable'
2. 선택하면 global 영역에 임시 변수로 저장됨
 [Fig.5] Save variable
[Fig.5] Save variable
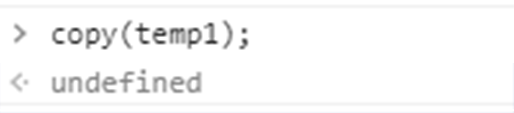
3. 생성된 임시변수를 사용해서 copy메소드 실행
 [Fig.6] Copy method
[Fig.6] Copy method
그러면 객체가 복사됩니다.

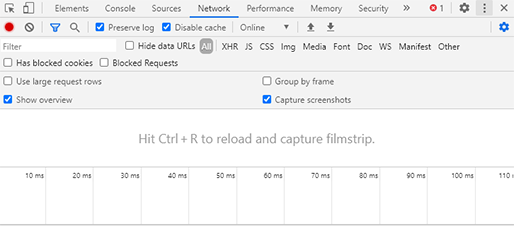
프론트앤드에서 데이터를 얻기 위해 백앤드로 XHR 요청을 보냅니다. 이때 내가 원하는 XHR을 한 번 더 요청하고 싶다면 새로고침을 하는 방법도 있겠지만, 더 쉬운 방법을 알려드리겠습니다.

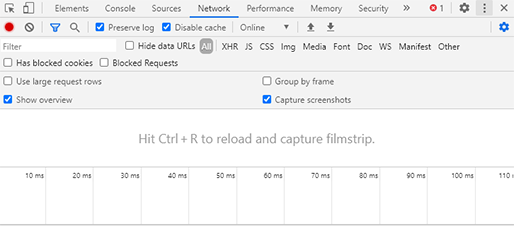
[Fig.7] Example replay XHR

화면 일부를 캡처하는 것은 이미 여러 가지 툴들이 존재하고 있습니다. 하지만 다음 작업은 웬만한 프로그램으로는 힘듭니다.
- 스크롤 아래 보이지 않는 부분을 포함하여 웹 페이지에 있는 모든 것의 스크린 샷
- DOM 요소의 내용을 정확하게 캡처
이런 작업들은 운영체제에 제공되는 스크린 샷 도구로 해결할 수 없지만 개발자 도구에선 해결할 수 있습니다.
시작하기 전에 Command 메뉴를 소개하겠습니다. 리눅스에 셸(Shell)이 있듯이 크롬에는 Command 메뉴가 있습니다. Command 메뉴를 사용하면 명령어를 입력해 Chrome을 조작할 수 있습니다.
Command 메뉴는 개발자 도구를 연 후
를 통해 열 수 있고, 아래 버튼을 클릭하여 열 수도 있습니다.
[Fig.8] Opening command from Chrome`s main menu
Command 메뉴를 열게 되면 아래 그림과 같이 다양한 명령어들이 있습니다.
[Fig.9] Command function
제가 Command 메뉴를 설명해 드린 이유는 Command 명령어를 통해 스크린 샷을 할 수 있기 때문입니다.
이제 다시 본론으로 돌아와 스크린 샷에 대해 말해보겠습니다.
1. 스크린 샷 하고자 하는 웹 페이지를 엽니다. 그리고 개발자 도구를 열고 Command 메뉴를 실행합니다.
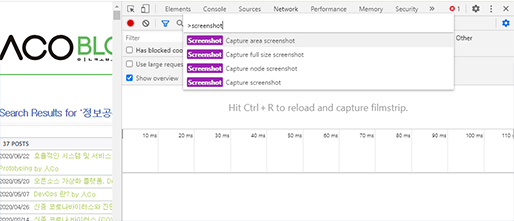
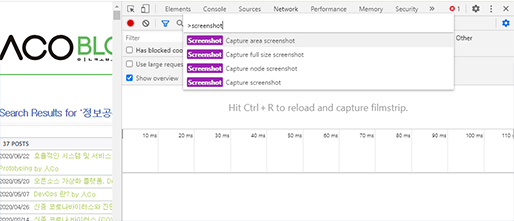
2. 그런 다음 명령어 screenshot을 입력합니다. 그러면 screenshot에 관련된 여러 명령이 아래에 나오게 됩니다.
 [Fig.10] screenshot step 2
[Fig.10] screenshot step 2
3. Capture full size screenshot을 선택하게 되면 현재 페이지의 전체 스크린 샷을 얻을 수 있습니다.
 [Fig.11] screenshot 결과물
[Fig.11] screenshot 결과물
마찬가지로 DOM 요소의 스크린 샷을 만들려면 스크린 샷 도구를 사용할 수 있지만, 요소를 정확하게 캡처하는 게 쉽지 않습니다. 이때는 Capture node screenshot 명령어를 실행하면 원하는 요소만 선택하여 캡처할 수 있습니다.
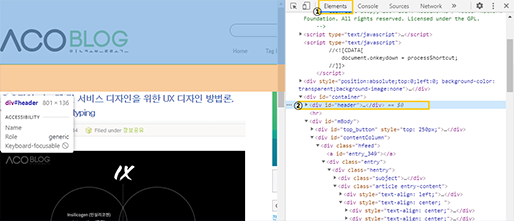
1. Elements 패널에서 원하는 요소를 선택합니다.
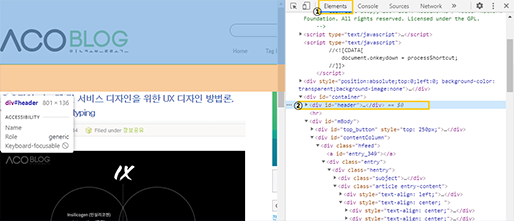
 [Fig.12] Node screenshot step 1
[Fig.12] Node screenshot step 1
2. 선택한 후 Command 탭을 열어 screenshot 명령어를 입력합니다. 그중 Capture node screenshot 을 선택하면 요소가 저장됩니다.
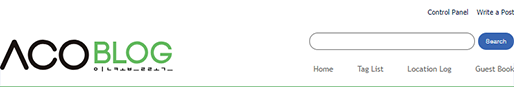
 [Fig.13] Node screenshot 결과물
[Fig.13] Node screenshot 결과물

크롬 확장프로그램인 Awesome Screenshot도 전체 스크린 샷을 지원합니다. Awesome Screenshot은 녹화, 공유, 스크린 샷 등의 기능을 제공하는 데 스크린 샷에 텍스트, 주석, 라인, 화살표 및 모양을 캡처한 이미지에 직접 추가할 수 있는 기능이 있습니다.
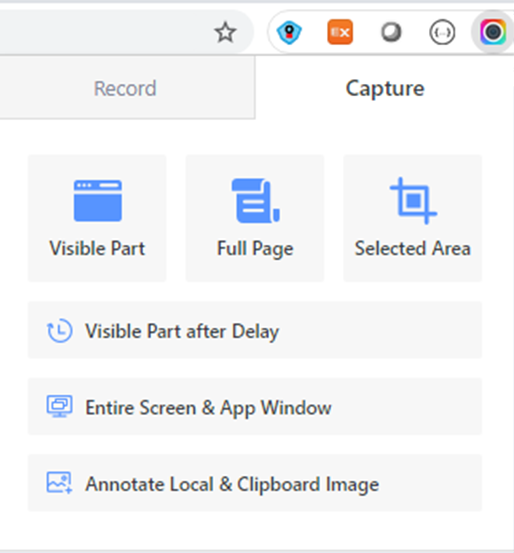
Awesome Screenshot을 사용하기 위해서는 우선 확장 프로그램을 추가해야 합니다. Awesone Screenshot은 https://www.awesomescreenshot.com/ 에서 무료로 추가할 수 있습니다. 추가한 뒤에는 오른쪽 위에 확장 프로그램을 선택하면 아래 메뉴가 나옵니다.
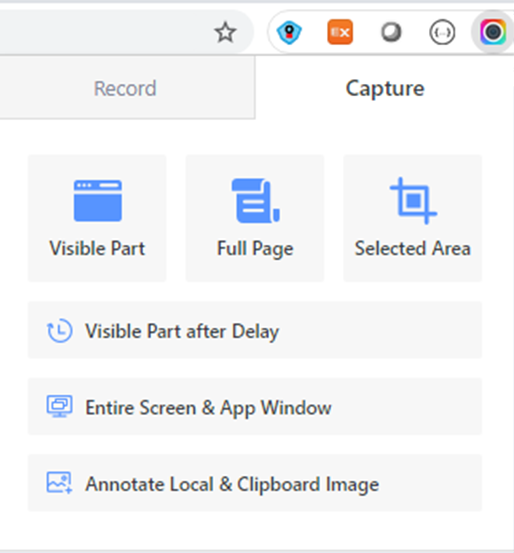
 [Fig.14] awesome screenshot 메뉴
[Fig.14] awesome screenshot 메뉴
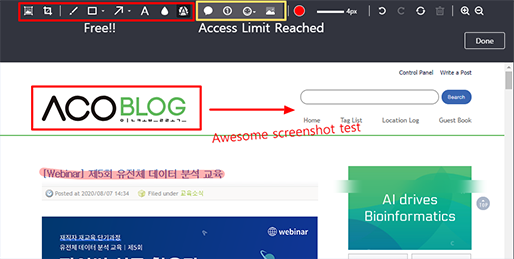
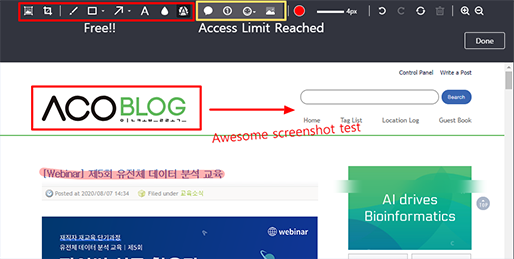
캡처한 뒤에는 바로 여러 도구를 추가할 수 있는 화면으로 넘어가게 됩니다. 무료로 제공되는 부분은 화살표, 도구, 텍스트 등 빨간색 상자 부분이고 등급을 업그레이드하면 노란색 상자 부분의 도구들을 사용할 수 있습니다.
 [Fig.15] awesome screenshot 도구
[Fig.15] awesome screenshot 도구
확장 프로그램을 추가하고 싶지 않으신 분, 요소 캡처를 원하시는 분께는 개발자 도구를 이용하는 걸 추천해 드리고 시간 지연 옵션을 원하시는 분, 캡처 후 여러 가지 모양을 직접 추가하시고 싶으신 분들에게는 Awesome Screenshot을 추천해 드립니다.

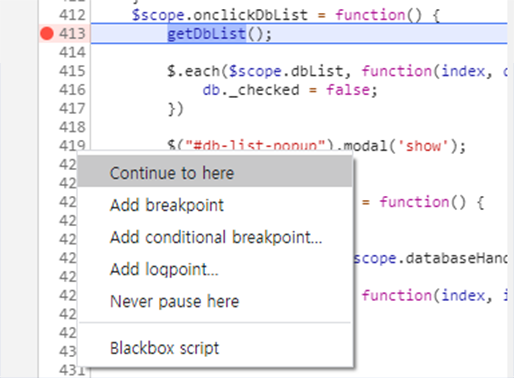
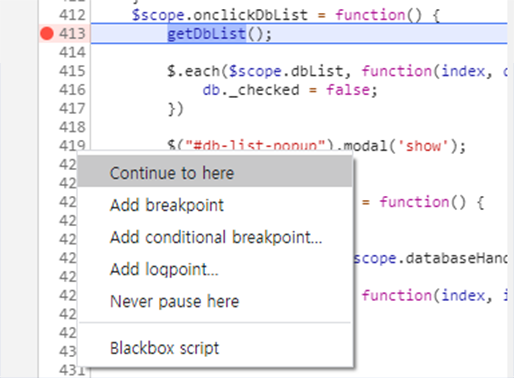
크롬 개발자 도구에서 디버깅을 하다 보면 특정 위치로 이동하기 위해 원하는 위치에 breakpoint를 설정하고 next로 넘어가는 경우가 많이 있습니다. 긴 함수에서도 여러 값을 보기 위해 이러한 방법을 사용하는데 이런 경우 나중에 원치 않아도 걸리게 되어 시간이 지체되고 다시 해체해야 하는 번거로움이 있습니다. 이때 사용하는 기능이 Continue to here입니다. 디버깅 중 원하는 코드 위에 마우스 오른쪽 버튼을 클릭하면 Continue to here 이 있는데 이 기능을 사용하면 breakpoint를 설정하지 않아도 원하는 위치로 이동할 수 있어서 나중에 breakpoint에 걸리지 않고 다시 해체할 필요도 없습니다. 다만 breakpoint가 걸린 함수 내에서만 이동할 수 있습니다.
 [Fig.16] Continue to here
[Fig.16] Continue to here
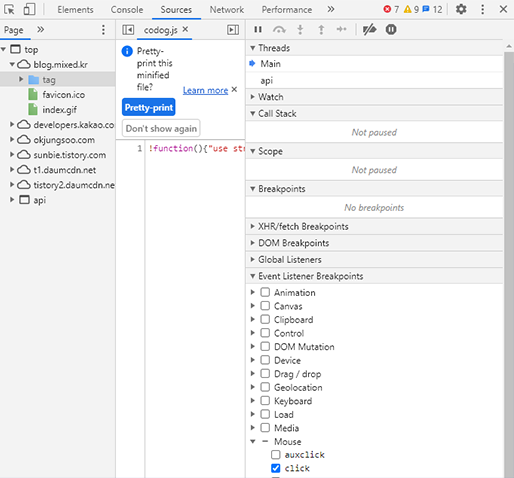
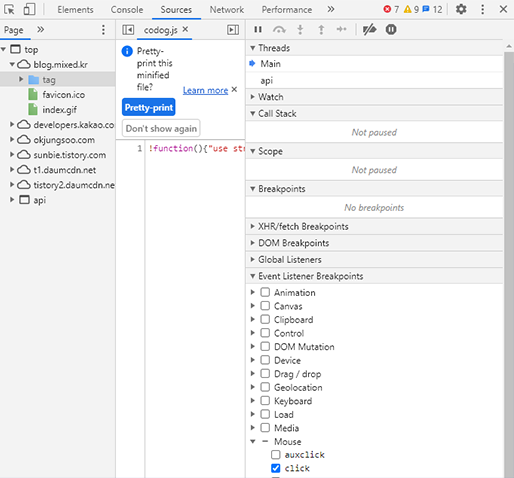
만약 특정 이벤트가 발생하는 시점에 호출되는 함수를 알 수 있다면?? 아마 좀 더 디버깅을 쉽게 할 수 있을 것입니다. 개발자 도구에서는 이렇게 이벤트가 발생하는 시점에 break point를 걸 수 있는 기능을 제공하는데 이게 바로 Source 패널에 있는 Event Listener Breakpoints입니다.
 [Fig.17] Event Listener Breakpoints
[Fig.17] Event Listener Breakpoints
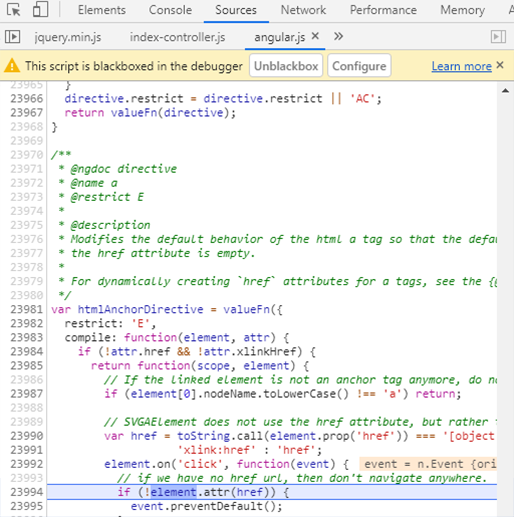
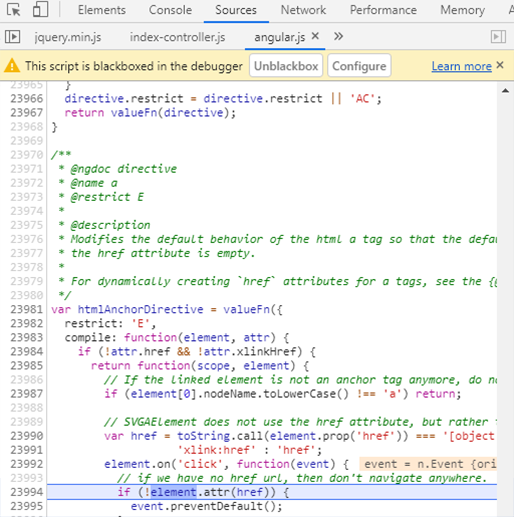
위와 같이 click을 선택하면 click 이벤트가 발생하였을 때 해당 함수에 break point가 걸리게 됩니다. 하지만 문제는 대부분 라이브러리를 사용하기 때문에 아래와 같이 라이브러리 코드에서 멈추게 되는데
[Fig.18] debug
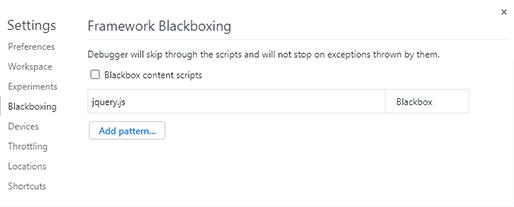
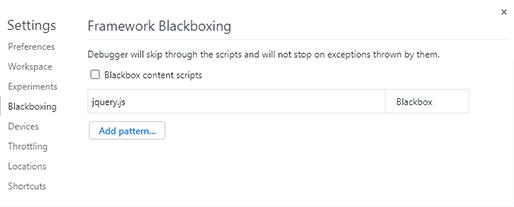
그러면 next 버튼을 계속 눌러줘야 하는 번거로움이 있습니다. 이때 원하는 파일을 디버깅에서 제외하는 기능이 Blackbox입니다. 설정 > Blackboxing > Add pattern... 을 눌러 라이브러리를 등록하게 되면 디버깅을 할 때 해당 라이브러리 코드는 디버깅 대상에서 제외되게 됩니다.

[Fig.19] Framework Blackboxing

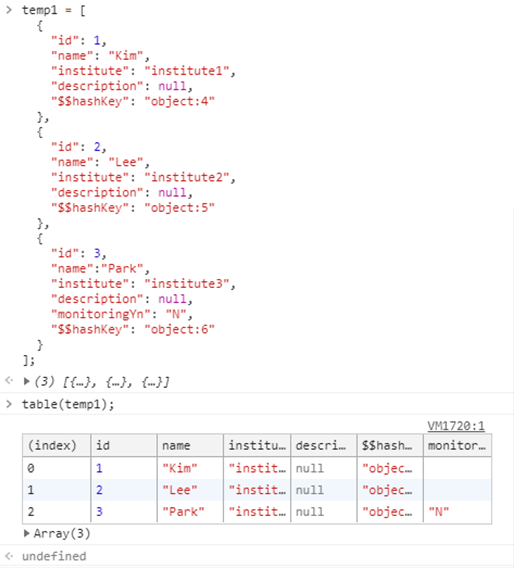
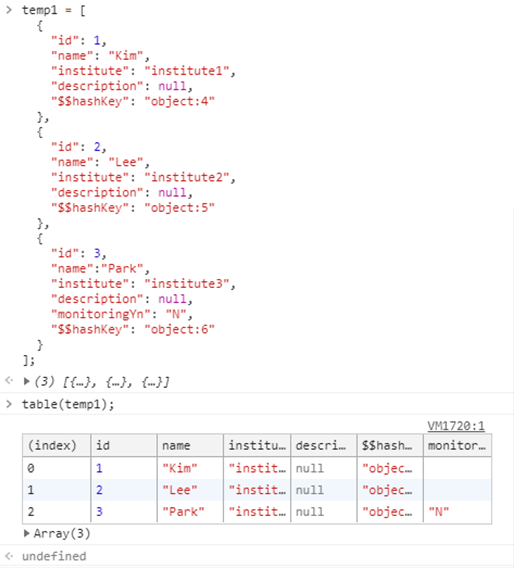
이번엔 console 명령어에 대해 알아보겠습니다. 저를 포함한 많은 분께서 console.log()를 가장 많이 사용하실 텐데 console에는 다양한 명령어가 존재하고 있습니다. 이 글에서는 배열을 table로 console 창에 보여주는 법을 알려드리겠습니다. Console창에 console.table([배열객체]) 혹은 table([배열객체]) 를 해주시면 됩니다. 그러면 아래와 같이 예쁘게 결과가 나오게 됩니다.

[Fig.20] console.table()
이미 Console 창에 출력된 결과를 table로 보여주고 싶다면 앞서 알려드린 방법처럼 global 변수에 담은 뒤 사용하시면 됩니다.

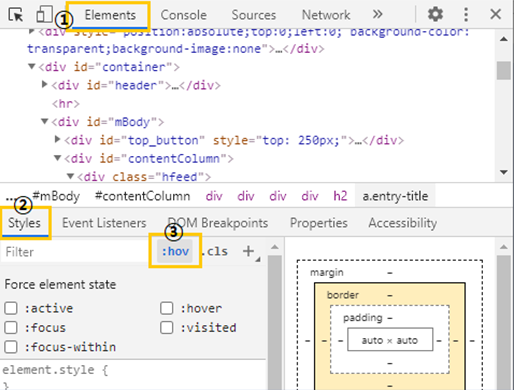
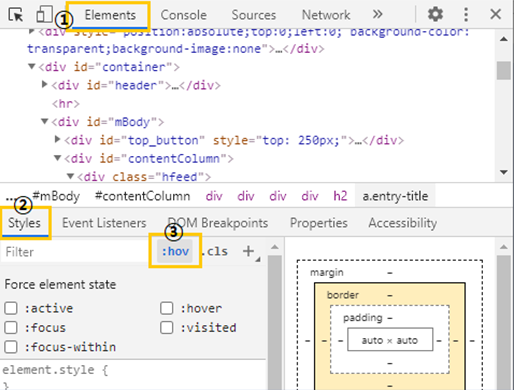
Elements 패널에서 간단하게 CSS를 수정해본 경험 다들 있으실 겁니다 개발자 도구에서는 스타일을 쉽게 테스트하기 위해 Elements 패널에서 CSS 수정뿐만 아니라 가상 클래스를 작동시켜 테스트할 수 있습니다. Element 패널에 styles 아래 :hov를 클릭하면 여러 이벤트가 있는데 각각의 이벤트마다 적용된 CSS를 확인, 수정할 수 있습니다.

[Fig.21] Trigger class
또 CSS 스타일을 디버깅할 때, 요소를 숨겨야 할 때도 간혹 있습니다. 이때는 요소를 선택한 뒤 키보드의 H 키를 누르면 요소를 빠르게 숨길 수 있습니다.

[Fig.22] ‘H키를 이용한 빠른 요소 숨기기 예시
크롬 개발자 도구의 흰 바탕색이 소스 보기 부담스럽고 눈이 쉽게 피로해지는 분들 있으실 겁니다. 이를 위해 크롬에서는 색상 반전 기능을 제공하고 있습니다.
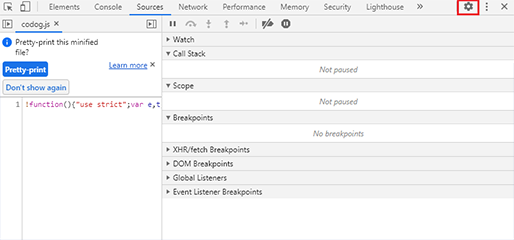
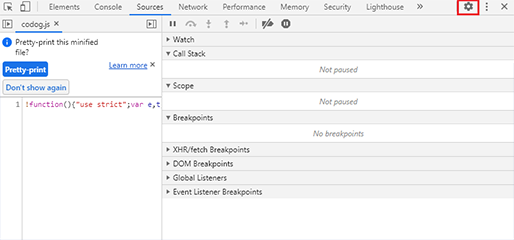
1. 개발자 도구를 열어 설정을 실행합니다.
 [Fig.23] 개발자도구 설정메뉴
[Fig.23] 개발자도구 설정메뉴
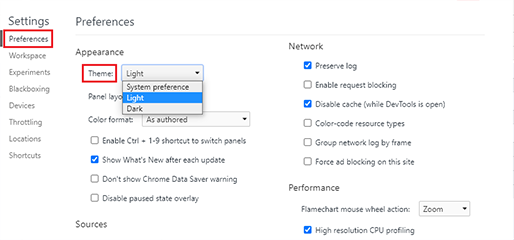
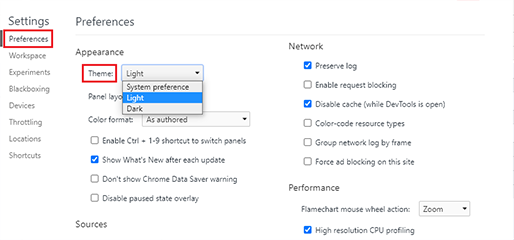
2. Performances 메뉴를 선택 후 Appearance 아래에 Theme을 Dark로 변경합니다.
 [Fig.24] Theme 변경
[Fig.24] Theme 변경
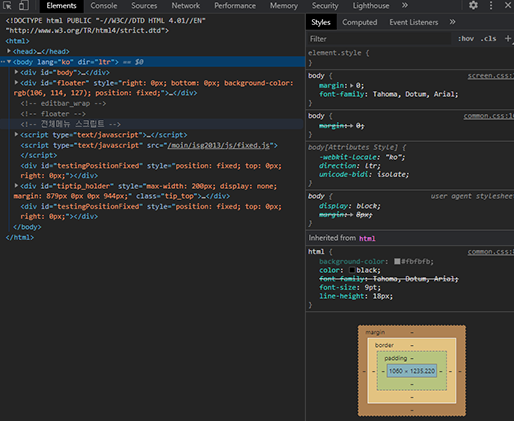
3. 다음과 같이 Dark Theme로 변경됩니다.
 [Fig.25] Dark Theme
[Fig.25] Dark Theme
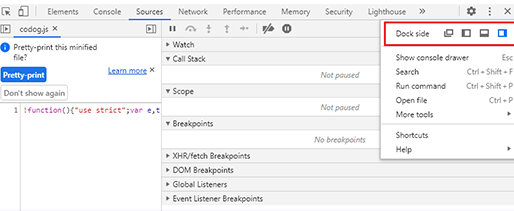
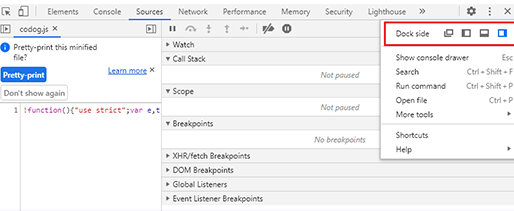
또 Dock의 위치를 원하는 곳으로 변경할 수 있는데 분리, 왼쪽, 아래쪽, 오른쪽 순으로 변경할 수 있습니다. 저는 듀얼모니터를 쓸 때 개발자 모드를 분리해서 사용하곤 하는데 여러분들은 개발하는 화면에 맞게, 취향이나 편의에 따라 원하는 Dock 위치를 바꿔가며 사용하시면 좋을 것 같습니다.
 [Fig.26] Dock 위치 변경
[Fig.26] Dock 위치 변경

지금까지 알아두면 편리한 잘 알려지지 않은 기능에 대해 살펴보았습니다. 제가 설명한 기능 외에도 크롬 개발자 도구에서는 다양한 기능을 제공하고 있고 Google에서 제공하는 개발자 도구 공식 매뉴얼(https://developers.google.com/web/tools/chrome-devtools)에 설명이 잘 되어 있으니 이번 기회에 다른 기능들에 관해서 관심 두고 공부하셔서 개발의 질을 높이는 데 도움이 되었으면 좋겠습니다. 감사합니다.

작성 : 대전지사 도선아 개발자
Posted by 人Co

























 [Fig.7] Example replay XHR
[Fig.7] Example replay XHR


 [Fig.10] screenshot step 2
[Fig.10] screenshot step 2




 [Fig.15] awesome screenshot 도구
[Fig.15] awesome screenshot 도구

 [Fig.17] Event Listener Breakpoints
[Fig.17] Event Listener Breakpoints







 [Fig.23] 개발자도구 설정메뉴
[Fig.23] 개발자도구 설정메뉴